ブログやSNSが普及し、誰でも簡単にネットで情報発信ができるようになりました。 その裏側には複雑な技術が存在しているのですが、そうしたことを意識しなくても済みます。 「普及した」というのはそういうことです。 そうした技術を知る必要のない時代です。いい時代と言うべきでしょう。 しかしまったく知らないよりは、ほんの少しでも身につけおくと、きっといいことがあります。必ずあります。
さて、HTMLの講座ということですが、今日はネットのことは忘れてください。 いっそ回線をオフにして以下の続きをご覧ください。 読むだけではなく、実際にやってみてください。 こういうのは知識を覚えるよりも自分で手を動かして体験してみる方が身につきやすいです。
この文書中によく出てくる用語について、意味を確認しておきたいと思います。
あなたが普段ネットを見るときに使っているソフトは何でしょうか? Internet Explorer でしょうか? Edgeでしょうか? Firefoxでしょうか? それ以外の何かでしょうか? 種類は何でもいいですが、そうしたソフトのことを「Webブラウザ」と言います。少し略して「ブラウザ」です。 以下、「ブラウザ」という単語が出てきたら「自分が普段ネットを見るときに使っているソフトのことだ」と思ってください。
あなたが普段、パソコンで文章を書くときに使っているソフトは何でしょうか? 「メモ帳」でしょうか? 「秀丸」でしょうか? それ以外の何かでしょうか? 種類は何でもいいのですが、そうしたソフトのことを「テキストエディタ」と言います。 そして、そうしたソフトで作ったファイルのことを「テキストファイル」と言います。
ただし、Wordのような、文字を装飾する機能のついたものは少し違います。 以下、「テキストエディタ」や「テキストファイル」という単語が出てきたら、 装飾のない単なる文章を書くためのソフトや、そうしたソフトで作ったファイルのことだ、と思ってください。
では今度こそ、張り切っていってみましょう。
ブラウザを起動してみてください。
ネットがオフになっているので何も表示されませんね? 何かエラーみたいなのが出てるかもしれません。
そりゃそうです。
ではさて、そのウィンドウはそのままにして、話を進めます。
何でもいいので、適当に何か書いてファイルを作ってみます。
たとえば、以下のように書いて、test.txt という名前で保存します。
ファイルを保存したら、そのアイコンがどこかにできていると思います。 フォルダの中かもしれませんし、デスクトップかもしれません。どこでもいいです。
ではさきほどの何も表示されていないブラウザのウィンドウを横に出した状態で、 今作ったファイルのアイコンをブラウザの上にドラッグ&ドロップしてみてください。

ブラウザにファイルの内容が表示されるはずです。
今ので1つわかったことがありますね?
ネットにつながっていなくても、ブラウザで何かを表示することができる。
何を表示したかというと、テキストファイルを表示しました。
ではさて、今のファイルの名前を少し変えてみます。 test.txt という名前で保存していましたが、これを test.html という名前に変えてください。 中身は今のままで構いません。 するとアイコンの形が変わったのではないでしょうか?
では、再び、そのアイコンをさっきと同じようにブラウザにドラッグ&ドロップしてみてください。

はい。中身が表示されました。
さっきと同じですね。そりゃそうです。中身が同じなのですから。
しかし、今あなたはHTMLファイルを作ってブラウザで表示しました。
もう一度言います。
あなたは今、HTMLファイルを作りました。そしてそれをブラウザで表示しました。おめでとうございます!
HTMLと言えば「タグ」です。
それが何なのかは知らなくても、言葉だけはどこかで聞いたことがあるのではないでしょうか?
もし聞いたことがなくても大丈夫です。
では試しに1つ、タグを書いてみましょう。
さきほどのHTMLファイルをテキストエディタで開いてください。
さて、編集できる状態になったら、以下のように書いてみてください。
文の前後に何やら記号のようなものが増えましたね。これが「タグ」の一種です。 ではファイルを保存して、さきほどと同じようにブラウザで表示してみてください。 するとどうなるでしょうか?

画像だとわかりにくいかもしれませんが、文字がちょっと太くなってますよね?(実際にやってみてね!!)
ふむふむ、どうやら <b>~</b> で囲むと中の文字が太くなるみたいだぞ。
これが「タグ」の効果です。
さぁ、今あなたはHTMLファイルを作ってタグを書きました。おめでとうございます!
今、あなたは「bタグ」を覚えたのでした。
タグは他にもあります。
たとえば次のように書き加えてみてください。
<i>かきくけこ</i>
さっきは「bタグ」でしたが今度は「iタグ」です。 さて、どうなるでしょうか?

おっ、今度は文字が斜体になっていますね?
どうやらタグの種類を変えると効果も変化するようですね。
タグは他にもたくさんあります。 ありすぎて覚えきれないぐらいですが、全部を覚える必要はありません。 とりあえず面白そうなやつだけ見てみることにしましょう。
何でもいいので画像ファイルを用意してください。なければこの下↓にある青いサンプル画像をお持ち帰りください。
「右クリック → 名前をつけて画像を保存」などでダウンロードできるはずです(あっ、もちろんネットにつなげた状態でネ!)。
さて、画像ファイルが用意できましたら、タグを使ってその画像をブラウザに表示してみましょう。

たとえば画像のファイル名が「test.png」だとします。
次のように書いてみてください。
<i>かきくけこ</i>
<img src="test.png">
さて、どうなるでしょうか?

表示されたら大成功!
表示されない場合は、あなたが作ったtest.htmlと、このtest.pngという画像ファイルが別々のフォルダに入っているのかもしれません。 その場合、どちらも同じフォルダになるようにファイルを移動させてみてください。 test.htmlをデスクトップに作っているならデスクトップです。
これまでのサンプルを見ておわかりのように、 ファイルの中では改行していても、ブラウザで表示すると改行されません。
そこで次のように入力してみてください。
<i>かきくけこ</i><br>
<img src="test.png"><br>
さらに次の行
これで改行されるようになります。

逆に、元のファイルでは改行していなくても <br>が書かれていれば、ブラウザで表示したときにはそこで改行されます。 たとえば次のようにすると……
<i>かきくけこ</i><br>
<img src="test.png"><br>さらに次の行
こうなります。

ネット言えばリンクです。 タグを使うとリンクをつけることができます。 早速試してみましょう。 次のように書いてみてください。
<i>かきくけこ</i><br>
<img src="test.png"><br>
<a href="test2.html">リンク</a>
ではブラウザで表示してみましょう。

おっ、「リンク」のところがクリックできそうな感じになってますね? こうなったらクリックしてみるしかありません。さぁ、クリックだ!

あれ……。なんだかエラーっぽいですね。 しかしそりゃそうです。リンクというからには、「リンク先のページ」がないと始まりません。
というわけで「リンク先のページ」を作りましょう。 test2.html というファイル名で新たにHTMLファイルを作ってみてください。中身はなんでもいいです。
ではもう一度ブラウザで test.html の方からスタートです。

「リンク」をクリックすると……

出ましたか? 出ているはずです。出ろ〜。
もう一度今のタグを見てみましょう。
<a href="test2.html">リンク</a>
どうやらこういうふうに書くと href= の右側のファイルへのリンクになるようですね。 もちろん test2.html 以外のファイルへもリンクできます。いろいろ試してみてください。 それから、今まではネットをオフにした状態で、ということでしたが、ネット上のページへもリンクできます。 たとえばネットをつなぎ直して、次のように書いて試してみてください。<i>かきくけこ</i><br>
<img src="test.png"><br>
<a href="https://duckduckgo.com/">リンク</a>
さて、いろいろなタグがあって、タグを変えると効果も変わる、ということがわかりました。
では次のように書くとどうなるでしょうか?
<i>あ<b>いうえ</b>お</i>

こうなりました。
なるほど。タグで囲んだ中で別のタグを使うこともできるようですね。
今やあなたは「HTMLファイルを作ってタグを書くことができる人」です。 世の中にはあなたと同じように「HTMLファイルを作ってタグを書くことができる人」がたくさんいます。 あなたもその仲間ということです。 人がたくさんいればそこには作法が求められます。 HTMLの書き方にも作法があります。
作法には流儀がたくさんあって、詳しく語ろうとするとそれこそ「本屋さんで分厚い本を……」の世界ですが、 たとえば今までのサンプルを作法に合わせて書くと大体次のようになります。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>サンプル</title>
</head>
<body>
<b>あいう<br>えお</b><br>
<i>かきくけこ</i><br>
<img src="test.png"><br>
<a href="test2.html">リンク</a>
</body>
</html>
いきなりムズカシイ感じになりましたが、 こういうのは「形式」ですから一字一句暗記しなくても構いません。使うときにはどこからかコピペしてきましょう。
いろいろ書かれていますが、ポイントは3つです。
上のサンプルの下半分あたりに見覚えのあることが書いてありますね? それ以外の箇所は「作法」として付け加わっただけのものです。 <body>~</body>というタグの中に書いた内容が実際にブラウザに表示されることになります。
bodyタグのすぐ上には<head>~</head>というタグがあって何かいろいろ書かれてますね? これは実際にブラウザに表示される本文そのものではなく、「どんな内容なのか?」という情報を書いておく欄です。 これも形式は大体決まっていて、一字一句覚える必要はありません。
全体と言っても2行目以降ですが、そういうふうになっていますね? 上記のbodyとheadをひとまとめにして「この全体でHTMLですよ」というような意味です。
<!DOCTYPE html>
これも「この文書はHTMLですよ」という宣言です。 宣言の仕方はこれ以外にもあって、HTMLの種類やバージョンを書く場合もあります。おっと、ポイントは3つと言いつつ、数えてみたら4つになってました。ごめんなさい。 実際、細かいことを気にし始めるとキリのないところではあります。
ではさて、こうして作法を守ることに一体何の意味があるのかというと…… 深い意味はない、というとエライ人に怒られてしまいますが、実際、深く考えても仕方のない部分はあります。
ただ、深く考えるかどうかはさておき、気にした方がいいポイントはあります。
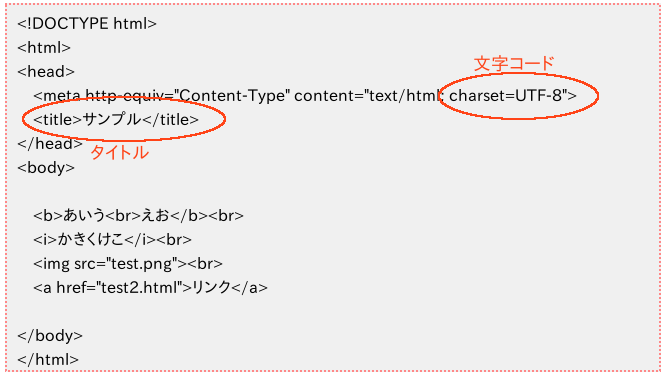
以下、内容は上と同じですが赤丸で囲った箇所に注目です。

ここにファイルの文字コードを書いておきます。 文字化けしてしまう場合はここが書いてなかったり間違っていたりすることが多いです。 最近はブラウザが気を利かせてくれるので、ここが書いてなかったり間違っていたりしても大丈夫な場合も多いです。 そういう場合はブラウザさんに感謝ですね。 文字コードについて語るとそれこそ分厚い本云々+エライ人プンプンの世界ですが、大抵は UTF-8 で正解です。
<title>~</title>の中にタイトルを書くことができます。 ブラウザで表示したとき、ここに書いた文字がウィンドウのタイトルバーに表示されます。 いろいろ変えて遊んでみてください。
さて、今やあなたは「作法に合わせてHTMLを書くことができる人」です。おめでとうございます!
以上です。
HTMLについて「右も左もわからない」だったのが、今では「右と左ぐらいはわかる」になっているのではないでしょうか?
右と左がわかれば、自分の力で前に進むことができます。
今回紹介した以外にもタグはたくさんあります。必ずしも全てを正確に知っている必要はありません。
その都度の自分の目的に合わせて、ネットや「分厚い本」で調べながらHTMLを活用していってください。
