JavaScritpを使うとブラウザの画面上でイロイロなオモシロイことができます。 今やほとんどのウェブサイトで何らかの形で使われているので、 「JavaScript」という単語を聞いたことのある人は多いのではないでしょうか?
難しいことをしようとすると本当に難しい獣道にまっしぐらですが、 ちょっとしたことをするだけならそれほど難しいものではありません。
ここでは「おいらJavaScriptなんて知らねぇっすよぉ、ヒェェェ〜お助けぇぇぇ!」 という人が「JavaScriptならちょいとばかし知ってんだぜ、へへん」と思えるようになることを目指します。
適当にファイルを作って以下の内容をコピペしてください。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>サンプル</title>
<script>
alert("あ");
</script>
</head>
<body>
<div>JavaScriptの実験</div>
</body>
</html>
さて、ブラウザで表示してみましょう。

あ! なんか出てますね! オモシロイ! オモシロイぞ!
さて、あなたは今JavaScriptを書いて実行しました。 上のファイルの中のどの部分がJavaScriptだったのでしょうか?
この部分です。
<script> alert("あ"); </script>
<script>~</script>で囲まれた中にJavaScriptを書きます。 ふむふむ、どうやら alert("あ"); というのが今の「あ」のモトのようですね。 ということは alert("い"); と書き換えれば……。

よし! オモシロイぞ! オモシロイじゃないか!
次の内容をコピペして実行してみてください。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>サンプル</title>
<script>
x = 1;
alert(x);
</script>
</head>
<body>
<div>JavaScriptの実験</div>
</body>
</html>
さぁ、どうなるでしょう?
alert(x);
と書かれていますので、結果はもちろん……。

うおお! オモシロイ! オモシロイぞぉ!
scriptの内容を見てみましょう。
x = 1; alert(x);
すでにお馴染みの alert の上に x = 1; と書かれています。 その x を alertで表示すると、xの中身が表示されるようであります。
ということは……。x = 1; y = 2; z = x + y; alert( z );
こうすると……。

よっしゃぁぁぁ!
オモシロイことは何度だって繰り返したい。 ブラウザをF5で更新するたびに好きなだけ繰り返せますが、その程度では到底もの足りません。
そんなあなたの底知れない欲望を叶えるため、次の内容をコピペして実行してみてください。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>サンプル</title>
<script>
for ( x = 0; x < 10; ++x )
{
alert(x);
}
</script>
</head>
<body>
<div>JavaScriptの実験</div>
</body>
</html>
さぁ、ブラウザで表示するんだ!

うおおおお! 一粒で十回おいしいぃぃぃぃぃ!!
画像では臨場感が伝わりませんが、alertが10回続けて表示されてます。
指をくわえて見てるだけのあなたは即刻実際に試してください。
さて、秘密はここですね。
for ( x = 0; x < 10; ++x )
どうやら、こう書いておくと、その直下の { ~ } の中身が10回実行されるようであります。
ということは、たとえばこう書いておくと……。ゴクリ。
for ( x = 0; x < 10000000000; ++x )
やってはダメよ! と言ってもあなたはやってしまうのでしょうね……。 危険と知りつつ飛び込まずにはいられない。あなたは昔からそうだったもの……。
じゃあ、こうしてください。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>サンプル</title>
<script>
for ( x = 0; x < 10000000000; ++x )
{
alert(x);
if ( x > 10 ) {
alert("はい、ここまで");
x = 10000000001;
}
}
</script>
</head>
<body>
<span>JavaScriptの実験</span>
</body>
</html>
うひひひひ。実行だぁ。実行だぁ。

表示される数字がどんどん増えていく。たまりませんね。

そんなこと言ったって続けるもんねー。いっひひひ。

あれ……?

出なくなりました。なぜなんだ!
どうやら秘密はここにあるようですよ。
if ( x > 10 ) { alert("はい、ここまで"); x = 10000000001; }
alert("はい、ここまで"); と書かれていますが、途中まではこんなものは出てきませんでした。
なぜでしょう?
その上に if ( x > 10 ) と書かれています。どうやらこれですね。
今まで alert の数字がどんどん増えていっていたことからもわかるように、xの値がどんどん増えていたわけです。
それが 10を超えたところで alert("はい、ここまで"); が出てきました。
そしてその下に x = 10000000001; とあります。
なるほど、これで for の中に人生をつぎ込む覚悟で書いた数字が強制的に終わりにさせられたというわけですね。
さて、今までは画面を表示したと同時に実行されていました。 もう一回実行するには画面を再読み込みです。 いちいちキーボードのF5キーに手を伸ばさなければならないなんて、そんな人生はもうウンザリだ!
というわけで、こうしてみましょう。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>サンプル</title>
<script>
function aaaaa()
{
alert("あ");
}
</script>
</head>
<body>
<div>JavaScriptの実験</div>
<button>実行</button>
</body>
</html>
よーし、これを実行すればいいんだな? こうなったら何でもやってやるぜ!
あ、ちょっと待って……。 と、止める声も聞かずにあなたは飛び出して行ってしまいました。

ボタンがある。ならば押すぜ!

あれ……?
何も起きないじゃないか! チクショウ! 期待だけさせやがって!
もう我慢ならん! 校舎の窓ガラスを割ってやる!
さて、どこで人生を踏み外したのかと言うと、ここです。
<button>実行</button>
これではただの絵に描いたボタンです。 中にアンコを入れてあげる必要があります。
<button onclick="aaaaa();">実行</button>
こうです。
さぁ、もう一度人生をやりなおそうではありませんか。

ボタンがある。ならば押すぜ!

おお! これだ! これだぜ!
押すたびに何度でも表示されるぜ!
ならば金輪際F5キーなど不要! 校舎の窓ガラスを割るのはヤメにしてキーボードのF5キーを叩き割ってやるぜ!
さて、F5キーを割りながらでいいので話を聞いていただきたいのですが、
<button onclick="aaaaa();">実行</button>
この中の aaaaa() というのは上のscript欄に書いた
function aaaaa()
を指しています。
その直下の { ~ } で囲まれた中身は画面を表示した段階では実行されませんが、
こうして外部から呼び出されると実行される、というわけですね。
JavaScriptはとてもオモシロイですが、何かするたびに毎回 alert を出すというのは少しはしゃぎ過ぎかもしれません。 このままでは「もう少し大人になった方がいいわよ?」などと、おませな幼なじみにバカにされてしまいます。
というわけで、こうしてみましょうか。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>サンプル</title>
<script>
function aaaaa()
{
document.getElementById("abcdefg").innerHTML = "あ";
}
</script>
</head>
<body>
<div id="abcdefg">JavaScriptの実験</div>
<button onclick="aaaaa();">実行</button>
</body>
</html>

さて、ボタンを押してみると……

物静かに表示が変化しました。
今までとは何かが違うようです。 何が違うのでしょうか?
document.getElementById("abcdefg").innerHTML = "あ";
ずっと alert("あ") だった箇所が、こうなりました。
ここを実行すると……。
<div id="abcdefg">JavaScriptの実験</div>
この箇所に "あ" が表示されました。
なるほど! どうやら、タグに id をつけておくと、JavaScriptで文字を変更できるようですよ! オモシロイぜ!
と、はしゃぎ過ぎるとまたおませな幼なじみに何を言われるかわからないので、
机の下で静かにガッツポーズをするに留めておきましょう。
alert にしても document.getElementById("abcdefg").innerHTML にしても、 "あ" の部分を変更すれば何でも表示できるのでした。 しかし、そのために毎回ソースコードを書き直して実行しなおす必要があります。そんな人生はもうウンザリだぜ!
こうしてやるぜ!
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>サンプル</title>
<script>
function aaaaa()
{
x = document.getElementById("xyz").value;
document.getElementById("abcdefg").innerHTML = x;
}
</script>
</head>
<body>
<input type="text" id="xyz">
<div id="abcdefg">JavaScriptの実験</div>
<button onclick="aaaaa();">実行</button>
</body>
</html>
さて、どうなったかな?

何か入力欄があるっすよ。じゃあ何か適当に入力するっすよ。 入力したらボタンを押すっすよ。

入力した内容が表示されたぜヒャッハー!
さて、秘密はどこにあるのかな?
document.getElementById("abcdefg").innerHTML = x;
ですので、xの中身が表示されるというのは前回と同じです。 ではさて、そのxの中身は何なのかというと、そのすぐ上の行で、
x = document.getElementById("xyz").value;
こう書いてあります。 そして下の方、HTMLの欄では、<input type="text" id="xyz">
と書いてあります。 これが入力欄を表すタグですね。 なるほど! どうやら入力欄に id を書いておいて、JavaScriptでそれを指定すると、その入力欄の値が取得できるってことだな! オモシロイ! オモシロイぜ!
画面で入力した値をJavaScriptで取得して表示できる、ということは……?
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>サンプル</title>
<script>
function aaaaa()
{
x = document.getElementById("xyz").value;
y = document.getElementById("abc").value;
z = x + y;
document.getElementById("answer").innerHTML = z;
}
</script>
</head>
<body>
<input type="text" id="xyz"> + <input type="text" id="abc"> = <span id="answer">?</span>
<div id="abcdefg">JavaScriptの実験</div>
<button onclick="aaaaa();">実行</button>
</body>
</html>

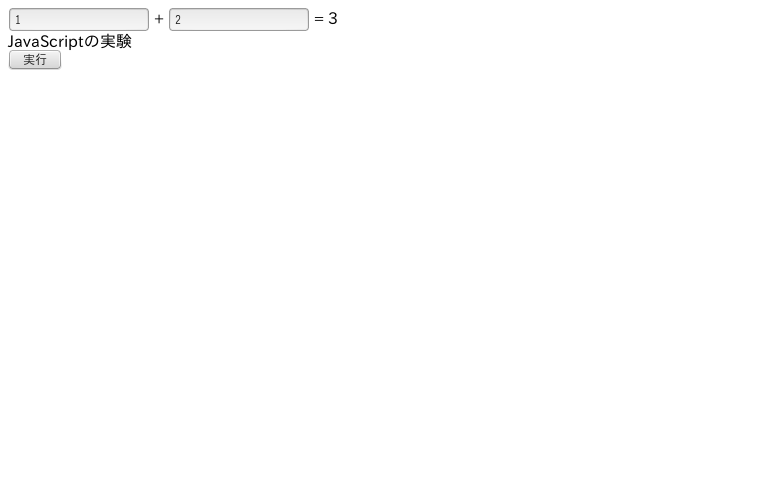
じゃじゃーん。計算機だぜ!
これでちょいと知的っぽいところを見せつければ生意気な幼なじみも俺様にメロメロだぜ!
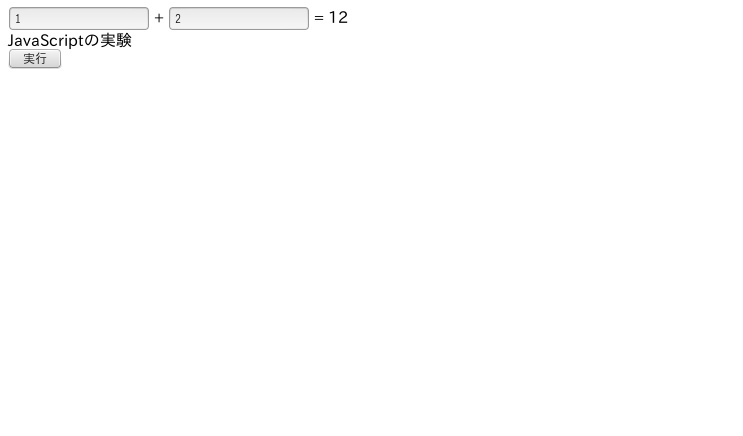
よーし、さっそく実験。

あれ……?
どうやら計算されずに、入力した内容が文字列としてそのままくっつけられてしまったようです。ガビーン。
このままでは幼なじみにバカにされちまうぜ! 一体どうすればいいんだ!
以前、こういうのを試したことがありましたね?
x = 1; y = 2; z = x + y; alert( z );
すると、zにはxとyをプラスした値が入りました。 今回もこれと同じではないのでしょうか?
では、次のようにしてみてください。
x = "1"; y = "2"; z = x + y; alert( z );

おっ! こいつだ! こいつが犯人だぜ!
どうやら、JavaScriptの変数には数値と文字列があって、計算式に入れたときの結果が変わってくるようであります。
つまりさきほどは計算機のつもりでこうやって書きましたが、
x = document.getElementById("xyz").value; y = document.getElementById("abc").value; z = x + y;
こうして取得すると、数値ではなく文字列ということになってしまうようです。 じゃあ一体どうすればいいって言うんだ! 俺様が求めているのは数値なんだ! 文字列じゃないんだ!
その魂の叫びをキーボードに叩きつけて、次のように書いてみてください。
x = document.getElementById("xyz").value; y = document.getElementById("abc").value; z = Number(x) + Number(y);
すると……

計算されたぜヒャッハー!
得意になったあなたは早速幼なじみを部屋に呼んで、この画面を使わせてみました。 幼なじみの驚く顔を想像し、あなたは胸の高鳴りを抑えきれません。
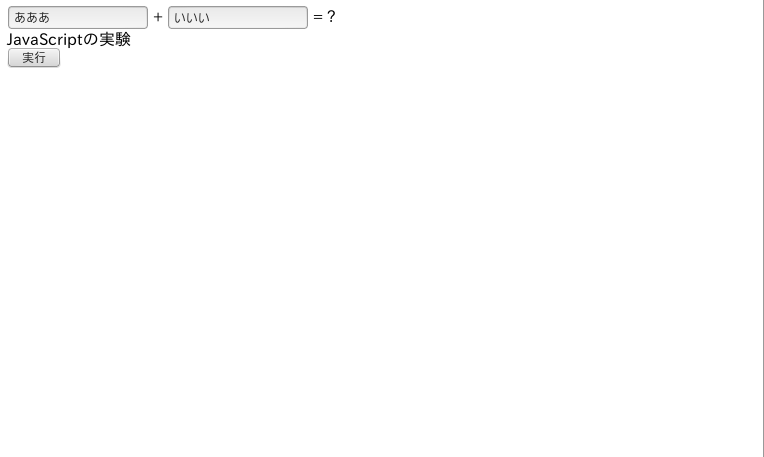
ところが幼なじみが画面に入力したのは次のような値でした。

うっ、嫌な予感がするぜ。
ボタンを押すのはちょっと待った!
と、言おうとしたけれど時すでに遅し。幼なじみは「実行」ボタンをクリックしてしまいました。
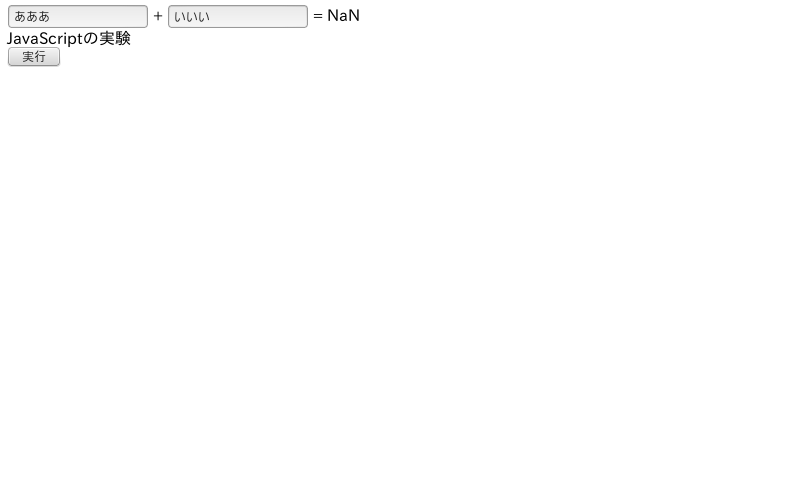
すると……

うげぇ! こ、こんなはずでは!
青ざめるあなたを一瞥し、幼なじみは部屋を出て行ってしまいました。
では一体どうすればよかったのでしょう? 解決方法はいろいろあります。 方略としては大きく分けて次の2通りです。
・そもそも数値以外は入力できないように入力欄に細工をする
・入力された値が数値かどうかを調べて、数値ではない場合は処理を分ける
今まではHTMLファイルの中にJavaScriptを書いていましたが、 JavaScriptの部分だけを別のファイルに分けることができます。
たとえば次のように新たにファイルを作ってその中にJavaScriptだけを書きます。
{
alert("いや、その、なんていうか……。やっぱ何でもない");
}
ファイルを分けると、HTMLの側は次のようになります。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>サンプル</title>
<script src="script.js"></script>
</head>
<body>
<button onclick="aaaaa();">言う</button>
</body>
</html>
HTMLファイルの側で、今まで書かれていたJavaScriptがなくなりました。
それに代わって、
<script src="script.js"></script>
と書いてあります。つまり、src= の右側にJavaScriptのファイル名を書く、ということですね。 ちなみにこれは script.js が test.htmlと同じフォルダにある場合です。 別のフォルダに入れた場合はファイル名を指定する箇所にそのフォルダまでのパスを含めて書きます。
さて、どうなっているでしょうか? ブラウザで読み込んでみましょう。 あ、一応言っておくと、ブラウザで読み込むのは test.html の方です。

ボタンを押すと……

うむ。実行されてますね。
HTMLファイルがスッキリします……が、今回のサンプルのようにJavaScriptが短い場合はファイルが増えてしまう方が鬱陶しいかもしれません。
が、メリットはそれだけではありません。
同じJavaScriptのファイルを別々のHTMLから使うことができます。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>サンプル2</title>
<script src="script.js"></script>
</head>
<body>
<div>JavaScriptの実験。もう一つのHTMLファイル。</div>
<button onclick="aaaaa();">言うぜ</button>
</body>
</html>
内容は違いますが、<script src="script.js"></script> で読み込んでいるのは同じJavaScriptファイルです。 ボタンの側でも、同じ処理を実行しています。

うむ。
同じように、HTMLファイルを何枚増やしても、全てのHTMLページで同じ処理を実行することができます。 ある日、気が変わって処理の内容を変更しようと思ったときも、JavaScriptのファイルを1つ変更するだけで済みます。
たとえば、次のように変更すると、
{
alert("好きだ!");
}


全てのページに変更が反映されます。
この調子で空の下全てにあなたの心の叫びを反映させてください。
以上です。
以前は「おいらJavaScriptなんて知らねぇっすよぉ、ヒェェェ〜お助けぇぇぇ!」だったのが、
今では「JavaScriptならちょいとばかし知ってんだぜ、へへん」と思えるようになったのではないでしょうか?
今回紹介した内容はJavaScriptのほんの一部です。
JavaScriptには他にも機能がたくさんあり、しかもそれを組み合わせることでかなりのことが実現できます。
工夫次第では出来ないことはないと言っても過言ではないでしょう。
年上の先輩と付き合い始めた幼なじみのハートを取り戻すことだってできるかもしれません。
あ、いや、それはちょっと難しいかな……。
とにかく知恵と勇気でファイトです。
